# ESLint 介绍
ESLint是一个开源的JavaScript代码检查工具,常用于寻找有问题的模式或者代码,并且不依赖于具体的编码风格。
- 可以让程序员在编码的过程中发现问题而不是在执行的过程中。
- 使用
Node.js编写,这样既可以有一个快速的运行环境的同时也便于安装。
# 安装
使用 npm 安装 ESLint:
$ npm install eslint --save-dev
设置一个配置文件:
$ ./node_modules/.bin/eslint --init
# 配置文件
运行 eslint --init 之后会自动创建.eslintrc文件,你可以在.eslintrc文件中看到许多像这样的规则:
{
"rules": {
"semi": ["error", "always"],
"quotes": [2, "double"]
}
}
"semi" 和 "quotes" 是 ESLint 中 规则 (opens new window) 的名称。第一个值是错误级别;如果一个规则有额外的选项,你可以使用数组字面量指定它们,比如:数组中的第二个值:double,要求尽可能地使用双引号。
要改变一个规则设置,你必须将如上所示的规则名对应的值设置为下列之一:
"off"or0- 关闭规则"warn"or1- 将规则视为一个警告(不会导致程序退出)"error"or2- 将规则视为一个错误 (当被触发时,程序会退出)
这三个错误级别可以允许你细粒度的控制 ESLint 如何应用规则。
另外也可以直接在编写代码过程中使用注释来设置检查规则(这里不作描述)。
# 实例
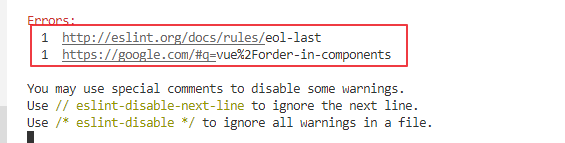
如果你在运行npm run dev或npm run serve等命令时,出现以下错误:
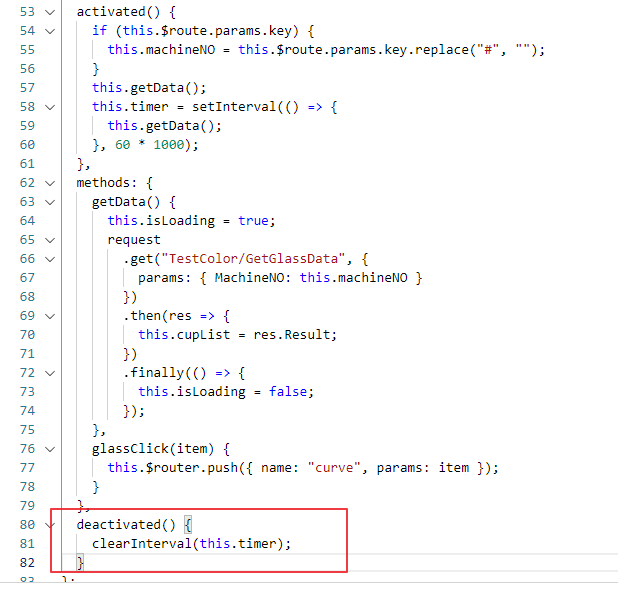
造成上述错误的代码如下:
错误原因已在图片中框出,对于上述错误,有两种解决方案供你选择:
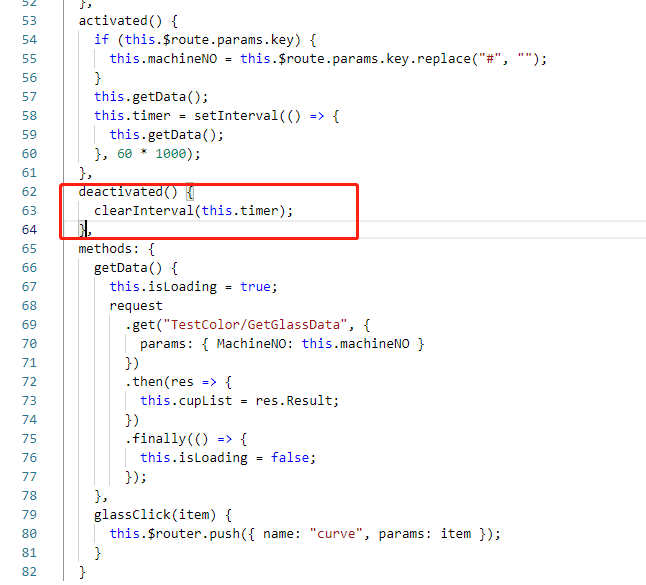
根据错误提示信息,将造成错误的内容移动到
methods的上面,如下图所示:在配置文件
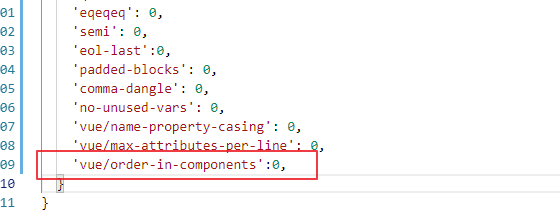
.eslintrc中修改使用的检查规则信息,将错误级别设置为0,即关闭此项检查规则。不过,修改检查规则时,要注意先确定规则的名称。
比如:
第1个错误信息
http://eslint.org/docs/rules/eol-last对应的检查规则名称为eol-last。第2个错误信息
https://google.com/#q=vue%2Forder-in-components对应的检查规则名称为vue/order-in-components,这种规则名称的确定需要使用URL解码工具将'%2F'解译成'/'。编码/解码工具的使用见url编码/解码 (opens new window)。
# 维护信息
TIP
编写人:谢鑫
审核人:邢港
发布日期:2019/09/18